Improving the loading speed of a website is crucial for providing a better user experience and enhancing search engine rankings. Here are some strategies to increase the loading speed of a website:
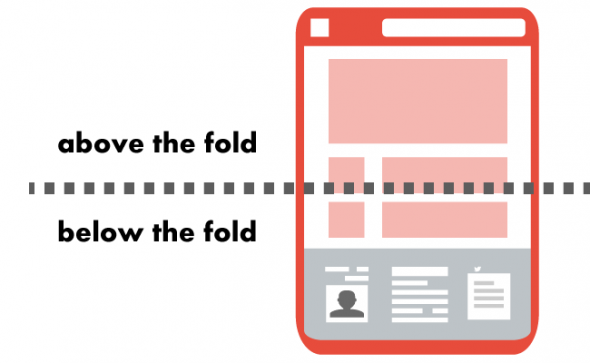
- Optimize Images: Compress images to reduce file size without compromising quality. Use image formats like JPEG or WebP, and consider lazy loading images to prioritize content above the fold.
- Minimize HTTP Requests: Reduce the number of HTTP requests by combining CSS and JavaScript files, and using CSS sprites for images. Minify CSS, JavaScript, and HTML files to remove unnecessary characters and whitespace.
- Enable Browser Caching: Set up caching headers to instruct browsers to cache static resources like images, CSS, and JavaScript files. This reduces server load and improves load times for returning visitors.
- Use Content Delivery Networks (CDNs): Utilize CDNs to deliver website content from servers located closer to the user, reducing latency and speeding up page loading times, especially for global audiences.
- Optimize CSS Delivery: Load critical CSS inline and defer non-critical CSS to improve the perceived loading speed. Consider using tools like Critical CSS or inlining critical CSS manually.
- Enable GZIP Compression: Enable GZIP compression on your web server to reduce the size of HTML, CSS, and JavaScript files before they are sent to the browser, resulting in faster loading times.
- Reduce Server Response Time: Optimize server performance by upgrading hardware, optimizing server configurations, and using caching mechanisms such as Redis or Memcached.
- Minimize Redirects: Minimize the use of redirects, as they add additional HTTP requests and increase load times. Ensure that redirects are used sparingly and only when necessary for website functionality.
- Optimize Above-the-Fold Content: Prioritize the loading of above-the-fold content to ensure that users see the most important parts of the page first. Inline critical CSS and JavaScript to render above-the-fold content quickly.
- Monitor and Optimize Performance: Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to analyze website performance and identify opportunities for improvement. Continuously monitor performance metrics and implement optimizations as needed.
By implementing these strategies, you can significantly improve the loading speed of your website, providing users with a faster and more seamless browsing experience.